أكواد التأثيرات الخاصة بعلبة الدردشة
4 مشترك
صفحة 1 من اصل 1
 أكواد التأثيرات الخاصة بعلبة الدردشة
أكواد التأثيرات الخاصة بعلبة الدردشة


اليوم جبتلكم كود رائع لوضع خلفية لعلبة الدردشة
مثال :
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]

الكود: [ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]body.chatbox {
background-image : url(ضع هنا رابط الصورة);
background-color : #dddddd;
border : 2px dotted #0db4fc;
}
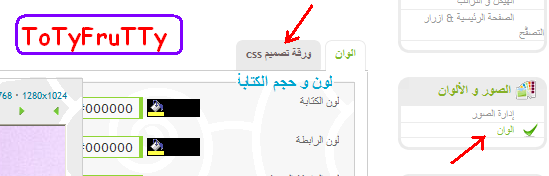
الكود يوضع بورقة css
لوحة الادارة
مظهر المنتدي
الوان
ورقة تصميم css

-----------
ارجوا ان اكون افدتكم
انتهي الموضوع

تحياتي

 رد: أكواد التأثيرات الخاصة بعلبة الدردشة
رد: أكواد التأثيرات الخاصة بعلبة الدردشة

السلام عليكم
هدا الكود لعمل عنوان للدردشة + عمل حركات
#chatbox_header a.cattitle{
display:none;
}
#chatbox_header
td.catBottom{
background:transparent
url(https://2img.net/r/ihimizer/img682/8858/007x.gif) no-repeat scroll 0
0;
}يمكن التغيير فيه حسب الطلب غير الصور بس
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]
نضعه كالتالي
مضهر المنتدى
صور والوان / الوان
ورقة
تصميم CSS



 رد: أكواد التأثيرات الخاصة بعلبة الدردشة
رد: أكواد التأثيرات الخاصة بعلبة الدردشة


مرحبا بكمـ ..
وتتواله حصريات

كود لوضع خلفيه لازرار علبه الدردشه
لكل النسخ

الكود
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]

/* --------لوضع خلفيه لازرار علببه الدردشه ------------ */
.fontbutton {
background-image: url("https://2img.net/h/i716.photobucket.com/albums/ww161/style-x_images/christmas-X/thindex.jpg");
color: #870511;
border: 1px solid #ffec86;
}
/* --------شركة الكمساعدة التطويرية ----------- */
 رد: أكواد التأثيرات الخاصة بعلبة الدردشة
رد: أكواد التأثيرات الخاصة بعلبة الدردشة
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]

يمكنك تغير الخلفيه بدل هذا الرابط

[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]

صوره للكود قبل وضعه وبعد وضع الكود

صوره قبل وضع الكود



صوره بعد وضع الكود



شرح وضع الكود

لوحه التحكم
 مظهر المنتدى
مظهر المنتدى
 الصور و الألوان
الصور و الألوان
الوان
ورقه تصميم الـــ Css
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]

تم الشرح بواسطة

المتطوع المساعد



ارجو ان اكود قد وفقت
في الشرح


الكود حصري
ولا اسمح بنقله بدون المحافظة على الحقوق
والله شهيد علي الجميع

يمكنك تغير الخلفيه بدل هذا الرابط

[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]

صوره للكود قبل وضعه وبعد وضع الكود

صوره قبل وضع الكود



صوره بعد وضع الكود



شرح وضع الكود

لوحه التحكم
الوان
ورقه تصميم الـــ Css
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]

تم الشرح بواسطة

المتطوع المساعد



ارجو ان اكود قد وفقت
في الشرح


الكود حصري
ولا اسمح بنقله بدون المحافظة على الحقوق
والله شهيد علي الجميع
 رد: أكواد التأثيرات الخاصة بعلبة الدردشة
رد: أكواد التأثيرات الخاصة بعلبة الدردشة
السلام عليكم
كود يختص بتغير اللوان ازرار علبة الدردشة
النتيجة
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]

الكود يوضع في يورقة الـcss
لوحة الادارة>مظهر المنتدى>اللوان>ورقة تصميم الـcss
#divsmilies{background-color: #cc9900;
}
#divcolor{background-color: #006633;
}
#divstrike{background-color: #993300;
}
#divunderline{background-color: #990099;
}
#divitalic
{background-color: #cc6600;
}
#divbold
{background-color: #33cccc;
}
كود يختص بتغير اللوان ازرار علبة الدردشة
النتيجة
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]

الكود يوضع في يورقة الـcss
لوحة الادارة>مظهر المنتدى>اللوان>ورقة تصميم الـcss
#divsmilies{background-color: #cc9900;
}
#divcolor{background-color: #006633;
}
#divstrike{background-color: #993300;
}
#divunderline{background-color: #990099;
}
#divitalic
{background-color: #cc6600;
}
#divbold
{background-color: #33cccc;
}
تحياتي لجميع الاخوى
الكود من تطوير


الكود من تطوير


 رد: أكواد التأثيرات الخاصة بعلبة الدردشة
رد: أكواد التأثيرات الخاصة بعلبة الدردشة
بسم الله الرحمن الرحيم
كود لجعل كلمة التحق بالدردشة تظهر وتختفي اكثر من مرة
html#min-width body table.bodylinewidth tbody tr
td.bodyline div#page-body div#content-container table.three-col tbody tr
td table.forumline tbody tr td.row1 span.gensmall div#chatbox_popup a{
text-decoration: blink;
text_editor_textarea
text-align: center;
}يوضع فى
لوحة الادارة
مظهر المنتدى
صور و الالوان
الالوان
ورقه تصميم ال css

كود لجعل كلمة التحق بالدردشة تظهر وتختفي اكثر من مرة
html#min-width body table.bodylinewidth tbody tr
td.bodyline div#page-body div#content-container table.three-col tbody tr
td table.forumline tbody tr td.row1 span.gensmall div#chatbox_popup a{
text-decoration: blink;
text_editor_textarea
text-align: center;
}يوضع فى
لوحة الادارة
مظهر المنتدى
صور و الالوان
الالوان
ورقه تصميم ال css

 رد: أكواد التأثيرات الخاصة بعلبة الدردشة
رد: أكواد التأثيرات الخاصة بعلبة الدردشة
سلامٌ عليكم و رحمةٌ من اللهِ و بركاته | ₪| ..
مرحباً بكم أيها الكرام من أعضاء و زوار
الكود يركب بورقة css
النسخة الثانية Css For Phpbb 2 l
#chatbox_main_options, #chatbox_main_options a, #chatbox_main_options span{
color: #9a9a9a;
text-shadow: 1px 1px 1px #ffffff;
text-decoration:none;
font-family: Arial Black;
text-transform: uppercase;
}
#chatbox_main_options a:hover{
color: grey;
text-shadow: 1px 1px 1px #b8b8b8;
text-decoration:none !important;
font-family: Arial Black;
text-transform: uppercase;
}
#chatbox_main_options {
background: url(https://i.servimg.com/u/f25/14/45/99/41/untitl21.jpg) repeat-x;
float: right;
border: 1px solid #c9c9c9;
margin-right: 50px;
margin-top: -17px;
padding: 2px 3px 1px 5px;
border-radius: 0px 0px 5px 5px;
-moz-border-radius: 0px 0px 5px 5px;
-webkit-box-shadow: 0px 0px 4px #c6c6c6;
box-shadow: 0px 0px 4px #c6c6c6;
-moz-box-shadow: 0px 0px 4px #c6c6c6;
}
#chatbox_main_options:hover {
margin-top: -7px;
}
/*----------------Members----------------*/
#chatbox_members {
background: url(https://i.servimg.com/u/f25/14/45/99/41/50347510.png);
margin-bottom: -30px;
border-right: 1px solid #c9c9c9;
background-color: #ffffff;
}
#chatbox_members:hover {
border-right: 1px solid #b7b7b7;
background-color: #fcfcfc;
}
h4.member-title{
background: url(https://i.servimg.com/u/f25/14/45/99/41/untitl23.jpg) repeat-x !important;
font-family: Arial Black;
text-transform: uppercase;
color: #ffffff !important;
text-shadow: 0px 0px 3px black;
margin-top: -1px;
cursor: default;
letter-spacing: 0.5em;
}
#chatbox_members ul {
list-style: none;
margin: 0px;
}
#chatbox_members ul li {
background: url(https://i.servimg.com/u/f25/14/45/99/41/115.png);
font-family: Arial Black;
font-weight: bold;
font-size: 14px;
color: #393939;
padding-left: 10px;
border-bottom: 1px solid #e2e2e2;
margin: 0px;
}
#chatbox_members ul li:hover {
background-color: #f4f4f4;
background-image:url('https://i.servimg.com/u/f25/14/45/99/41/114.png');
background-repeat: no-repeat;
background-position: center left;
}
#chatbox_members ul li:active {
background-image:url('https://i.servimg.com/u/f25/14/45/99/41/213.png');
}
#chatbox_members ul li a {
text-shadow: 1px 1px 1px #ffffff;
font-size: 12px;
color: #909090;
text-decoration: none;
}
#chatbox_members ul li a:hover {
color: #393939;
text-decoration: none !important;
}
/*----------------Footer----------------*/
#chatbox_messenger .catBottom{
background: none !important;
}
#chatbox_messenger_form {
width: 550px;
background: none !important;
float: none !important;
bottom: 0px ;
position: fixed;
z-index: 999;
margin-left: auto;
margin-right: auto;
left: 0;
right: 0;
}
.chatfootertable {
-webkit-box-shadow: 0px 0px 4px #d4d4d4;
box-shadow: 0px -0px 4px #d4d4d4;
-moz-box-shadow: 0px 0px 4px #d4d4d4;
box-shadow: 0px 0px 4px #c6c6c6;
-moz-box-shadow: 0px 0px 4px #c6c6c6;
border-top: 1px solid #c9c9c9;
border-left: 1px solid #c9c9c9;
border-right: 1px solid #c9c9c9;
border-bottom: 0px;
height: 30px;
border-radius: 5px 5px 0px 0px;
-moz-border-radius: 5px 5px 0px 0px;
background-color: #ffffff;
background: -webkit-gradient(linear, left top, left bottom, from(#ffffff), to(#f9f9f9));
background: -moz-linear-gradient(top, #ffffff, #e2e2e2);
}
.chatfootertable:hover {
border-top: 1px solid #a7a7a7;
border-left: 1px solid #a7a7a7;
border-right: 1px solid #a7a7a7;
}
.text-styles {
color: grey;
}
#divbold, #divitalic, #divunderline, #divstrike, #divcolor, #divsmilies {
background: url(https://i.servimg.com/u/f25/14/45/99/41/110.jpg) repeat-x;
border: 1px solid #c9c9c9;
background-color: #ffffff;
border-radius: 3px;
-moz-border-radius: 3px;
}
#divbold:hover, #divitalic:hover, #divunderline:hover, #divstrike:hover, #divcolor:hover, #divsmilies:hover {
background: url(https://i.servimg.com/u/f25/14/45/99/41/hover10.jpg) repeat-x;
border: 1px solid #a2a2a2;
}
#divbold:active, #divitalic:active, #divunderline:active, #divstrike:active, #divcolor:active, #divsmilies:active {
background: url(https://i.servimg.com/u/f25/14/45/99/41/active10.jpg) repeat-x;
}
.gen label input#message {
height: 17px;
font-size: 12px;
border: 1px solid #c9c9c9;
background-color: #ffffff;
border-radius: 3px;
-moz-border-radius: 3px;
}
.gen label input#message:hover {
border: 1px solid #b2b2b2;
background-color: #f5f5f5;
}
.gen label input#message:focus {
border: 1px solid #a4a4a4;
background-color: #e0fdff;
}
.gen input#submit_button {
cursor: pointer;
color: #929292;
font-family: Arial Black;
text-transform: uppercase;
font-size: 12px;
padding-left: 2px;
padding-right: 2px;
background: url(https://i.servimg.com/u/f25/14/45/99/41/110.jpg) repeat-x;
border: 1px solid #c9c9c9;
background-color: #ffffff;
border-radius: 3px;
-moz-border-radius: 3px;
}
.gen input#submit_button:hover {
color: #2c2c2c;
background: url(https://i.servimg.com/u/f25/14/45/99/41/hover10.jpg) repeat-x;
border: 1px solid #a2a2a2;
}
.gen input#submit_button:active {
background: url(https://i.servimg.com/u/f25/14/45/99/41/active10.jpg) repeat-x;
}
صورة للكود
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]

[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]
طريقة الوضع : لوحة الادارة/مظهر
المنتدي/الصور والالوان /الوان/ورقة تصميم css
تظهر مكان عبة الدردشة فهي مثلها ولاكن مطورة
بالتوفيق لكم
مرحباً بكم أيها الكرام من أعضاء و زوار
الكود يركب بورقة css
النسخة الثانية Css For Phpbb 2 l
#chatbox_main_options, #chatbox_main_options a, #chatbox_main_options span{
color: #9a9a9a;
text-shadow: 1px 1px 1px #ffffff;
text-decoration:none;
font-family: Arial Black;
text-transform: uppercase;
}
#chatbox_main_options a:hover{
color: grey;
text-shadow: 1px 1px 1px #b8b8b8;
text-decoration:none !important;
font-family: Arial Black;
text-transform: uppercase;
}
#chatbox_main_options {
background: url(https://i.servimg.com/u/f25/14/45/99/41/untitl21.jpg) repeat-x;
float: right;
border: 1px solid #c9c9c9;
margin-right: 50px;
margin-top: -17px;
padding: 2px 3px 1px 5px;
border-radius: 0px 0px 5px 5px;
-moz-border-radius: 0px 0px 5px 5px;
-webkit-box-shadow: 0px 0px 4px #c6c6c6;
box-shadow: 0px 0px 4px #c6c6c6;
-moz-box-shadow: 0px 0px 4px #c6c6c6;
}
#chatbox_main_options:hover {
margin-top: -7px;
}
/*----------------Members----------------*/
#chatbox_members {
background: url(https://i.servimg.com/u/f25/14/45/99/41/50347510.png);
margin-bottom: -30px;
border-right: 1px solid #c9c9c9;
background-color: #ffffff;
}
#chatbox_members:hover {
border-right: 1px solid #b7b7b7;
background-color: #fcfcfc;
}
h4.member-title{
background: url(https://i.servimg.com/u/f25/14/45/99/41/untitl23.jpg) repeat-x !important;
font-family: Arial Black;
text-transform: uppercase;
color: #ffffff !important;
text-shadow: 0px 0px 3px black;
margin-top: -1px;
cursor: default;
letter-spacing: 0.5em;
}
#chatbox_members ul {
list-style: none;
margin: 0px;
}
#chatbox_members ul li {
background: url(https://i.servimg.com/u/f25/14/45/99/41/115.png);
font-family: Arial Black;
font-weight: bold;
font-size: 14px;
color: #393939;
padding-left: 10px;
border-bottom: 1px solid #e2e2e2;
margin: 0px;
}
#chatbox_members ul li:hover {
background-color: #f4f4f4;
background-image:url('https://i.servimg.com/u/f25/14/45/99/41/114.png');
background-repeat: no-repeat;
background-position: center left;
}
#chatbox_members ul li:active {
background-image:url('https://i.servimg.com/u/f25/14/45/99/41/213.png');
}
#chatbox_members ul li a {
text-shadow: 1px 1px 1px #ffffff;
font-size: 12px;
color: #909090;
text-decoration: none;
}
#chatbox_members ul li a:hover {
color: #393939;
text-decoration: none !important;
}
/*----------------Footer----------------*/
#chatbox_messenger .catBottom{
background: none !important;
}
#chatbox_messenger_form {
width: 550px;
background: none !important;
float: none !important;
bottom: 0px ;
position: fixed;
z-index: 999;
margin-left: auto;
margin-right: auto;
left: 0;
right: 0;
}
.chatfootertable {
-webkit-box-shadow: 0px 0px 4px #d4d4d4;
box-shadow: 0px -0px 4px #d4d4d4;
-moz-box-shadow: 0px 0px 4px #d4d4d4;
box-shadow: 0px 0px 4px #c6c6c6;
-moz-box-shadow: 0px 0px 4px #c6c6c6;
border-top: 1px solid #c9c9c9;
border-left: 1px solid #c9c9c9;
border-right: 1px solid #c9c9c9;
border-bottom: 0px;
height: 30px;
border-radius: 5px 5px 0px 0px;
-moz-border-radius: 5px 5px 0px 0px;
background-color: #ffffff;
background: -webkit-gradient(linear, left top, left bottom, from(#ffffff), to(#f9f9f9));
background: -moz-linear-gradient(top, #ffffff, #e2e2e2);
}
.chatfootertable:hover {
border-top: 1px solid #a7a7a7;
border-left: 1px solid #a7a7a7;
border-right: 1px solid #a7a7a7;
}
.text-styles {
color: grey;
}
#divbold, #divitalic, #divunderline, #divstrike, #divcolor, #divsmilies {
background: url(https://i.servimg.com/u/f25/14/45/99/41/110.jpg) repeat-x;
border: 1px solid #c9c9c9;
background-color: #ffffff;
border-radius: 3px;
-moz-border-radius: 3px;
}
#divbold:hover, #divitalic:hover, #divunderline:hover, #divstrike:hover, #divcolor:hover, #divsmilies:hover {
background: url(https://i.servimg.com/u/f25/14/45/99/41/hover10.jpg) repeat-x;
border: 1px solid #a2a2a2;
}
#divbold:active, #divitalic:active, #divunderline:active, #divstrike:active, #divcolor:active, #divsmilies:active {
background: url(https://i.servimg.com/u/f25/14/45/99/41/active10.jpg) repeat-x;
}
.gen label input#message {
height: 17px;
font-size: 12px;
border: 1px solid #c9c9c9;
background-color: #ffffff;
border-radius: 3px;
-moz-border-radius: 3px;
}
.gen label input#message:hover {
border: 1px solid #b2b2b2;
background-color: #f5f5f5;
}
.gen label input#message:focus {
border: 1px solid #a4a4a4;
background-color: #e0fdff;
}
.gen input#submit_button {
cursor: pointer;
color: #929292;
font-family: Arial Black;
text-transform: uppercase;
font-size: 12px;
padding-left: 2px;
padding-right: 2px;
background: url(https://i.servimg.com/u/f25/14/45/99/41/110.jpg) repeat-x;
border: 1px solid #c9c9c9;
background-color: #ffffff;
border-radius: 3px;
-moz-border-radius: 3px;
}
.gen input#submit_button:hover {
color: #2c2c2c;
background: url(https://i.servimg.com/u/f25/14/45/99/41/hover10.jpg) repeat-x;
border: 1px solid #a2a2a2;
}
.gen input#submit_button:active {
background: url(https://i.servimg.com/u/f25/14/45/99/41/active10.jpg) repeat-x;
}
صورة للكود
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]

[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]
طريقة الوضع : لوحة الادارة/مظهر
المنتدي/الصور والالوان /الوان/ورقة تصميم css
تظهر مكان عبة الدردشة فهي مثلها ولاكن مطورة
بالتوفيق لكم
 رد: أكواد التأثيرات الخاصة بعلبة الدردشة
رد: أكواد التأثيرات الخاصة بعلبة الدردشة
تغيير حجم الكتابة في علبة الدردشة |

كود [ CSS ] للتحكم في حجم الخط في علبة الدردشة
- صورة قبل إستخدام الكود :[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]
- صورة بعد إستخدام الكود :[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]
الكود :-
#chatbox .user-msg {
font-size:27px;
font-weight: bold;
}
مع العلم أن الكود يعمل مع النسخة الثانية phpbb2 فقط
* يمكن التحكم في حجم الخط عبر التغيير في الرقم 27 المتواجد في الكود
الطريقة الموحدة لوضع أكواد CSS
لوحة الإدارة --> مظهر المنتدى --> الوان --> ورقة تصميم CSS
وإلى اللقاء مرة أخرى
 رد: أكواد التأثيرات الخاصة بعلبة الدردشة
رد: أكواد التأثيرات الخاصة بعلبة الدردشة
كود وضع خلفية ووضع الكتابة بالمائل في علبة الدردشة بشكل إحترافي |

كود css
كود وضع خلفية ووضع الكتابة بالمائل في علبة الدردشة بشكل إحترافي
صورة إستخدام الكود :[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]
الكود :-
#chatbox .user-msg {-webkit-transition: -webkit-transform .15s linear;
-webkit-box-shadow: 0 3px 6px rgba(0,0,0,.25);
-moz-box-shadow: 0 3px 6px rgba(0,0,0,.25);
padding: 5px 5px 5px 5px;
-webkit-transform: rotate( 2deg);
-moz-transform: rotate( 2deg);
}
مع العلم أن الكود يعمل مع النسخة الثانية phpbb2 فقط
الطريقة الموحدة لوضع أكواد CSS
لوحة الإدارة --> مظهر المنتدى --> الوان --> ورقة تصميم CSS
أحلى خبــــير اكواد
 رد: أكواد التأثيرات الخاصة بعلبة الدردشة
رد: أكواد التأثيرات الخاصة بعلبة الدردشة
الســــــــــــــــــــلام عليكم و رحمه الله و بركاته


كود css
كود توهج النص والتاريخ واسماء الاعضاء في علبه الدردشه
صورة إستخدام الكود :[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]
الكود :-
/* For information text */
p.chatbox_row_1 span.date-and-time, p.chatbox_row_1 span.msg span strong{
text-shadow:0px 2px 13px #f5a911 !important;
}
/* For message text */
p.chatbox_row_1 span.msg span{
text-shadow:0px 2px 13px #f5a911 !important;
}
/* For connected users list */
p.chatbox_row_1 ul.online-users li a span strong{
text-shadow:0px 2px 13px #f5a911 !important;
}ملاحظة: لتغير لون التوهج تستطيع ذالك من خلال استبدال
#f5a911 الى اللون الي يعجبك
طريقه تركيب الكودCSS
لوحة الإدارة --> مظهر المنتدى --> الوان --> ورقة تصميم CSS
 رد: أكواد التأثيرات الخاصة بعلبة الدردشة
رد: أكواد التأثيرات الخاصة بعلبة الدردشة
كود في غاية الروعة تسلم جداً

Prince.Ahmed- متوسط الخبرة

- الجنس :

تاريخ التسجيل : 11/06/2013
عدد المشاركات : 101
السمعة : 0
نقاط النشاط : 12050
العمر : 23

أسد مصر- عضو جديد

- الجنس :

تاريخ التسجيل : 11/06/2013
عدد المشاركات : 16
السمعة : 0
نقاط النشاط : 11973
العمر : 24
 مواضيع مماثلة
مواضيع مماثلة» أكواد التأثيرات الخاصة بعلبة الدردشة
» كود التأثيرات على الصندوق الماسى
» مشكلة فى أكواد ال CSS
» ماهي أكواد JavaScript ؟
» طريقة وضع أكواد الجافا إسكريبت
» كود التأثيرات على الصندوق الماسى
» مشكلة فى أكواد ال CSS
» ماهي أكواد JavaScript ؟
» طريقة وضع أكواد الجافا إسكريبت
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية










