شرح الإخفاء الآلي لجميع مساهمات الأعضاء المطرودين من المنتدى.
صفحة 1 من اصل 1
 شرح الإخفاء الآلي لجميع مساهمات الأعضاء المطرودين من المنتدى.
شرح الإخفاء الآلي لجميع مساهمات الأعضاء المطرودين من المنتدى.

السلام عليكم مرحبا بكم احبائى الكرام
__________________________________________
يسعدنى ان اطرح عليكم شرح بسيط عن طريقة الإخفاء الآلي لجميع مساهمات الأعضاء المطرودين من المنتدى
الرسائل و الإيميلات >> تشكيل >> إخفاء مساهمات الأعضاء
المطرودين من المنتدى
الشرح بالصور....
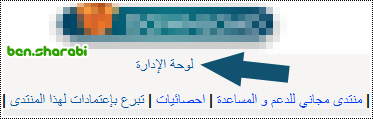
1. لوحة الادارة

https://i.servimg.com/u/f10/15/41/80/48/115.png
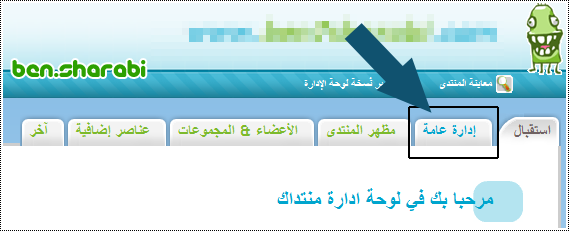
2. ادارة عامة
تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f10/15/41/80/48/214.png
3. الرسائل والايميلات / تشكيل
تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f10/15/41/80/48/314.png
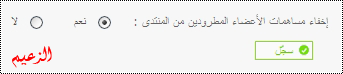
4. إخفاء مساهمات الأعضاء المطرودين من المنتدى : نعم

https://i.servimg.com/u/f10/15/41/80/48/41110.png
المدير من تفعيل نظام غاية في الدقة يقوم و بشكل مباشر و آلي من حجب مساهمات كل الأعضاء المطرودين من المنتدى دون حذفها.
مساهماته في المنتدى يتم حجبها (دون حذفها) و تعويضها برسالة تشير الى أن
صاحب المساهمة عضو مطرود من المنتدى مع امكانية معاينة محتوى المساهمة لمن
أراد ذلك طبعاً.
وهذا مثال على ما اعنيه....
تكبير الصورة معاينة الأبعاد الأصلية.

أخوكم / BeN.ShArAbi



سوبر مان- أحلى مشرف عام



الجنس :
دولتي :
تاريخ التسجيل : 10/06/2013
عدد المشاركات : 953
السمعة : 0
نقاط النشاط : 13109
العمر : 25
 رد: شرح الإخفاء الآلي لجميع مساهمات الأعضاء المطرودين من المنتدى.
رد: شرح الإخفاء الآلي لجميع مساهمات الأعضاء المطرودين من المنتدى.
 تعديل التومبلايتات الشخصية الخاص بخاصية الإخفاء الآلي لجميع مساهمات الأعضاء المطرودين
تعديل التومبلايتات الشخصية الخاص بخاصية الإخفاء الآلي لجميع مساهمات الأعضاء المطرودينلضمان
العمل الطبيعي لخاصية الإخفاء الآلي لجميع مساهمات الأعضاء المطرودين
يتوجب على الأعضاء الذين اشترو حق تعديل التومبلايتات لمنتدياتهم و قاموا
بتعديل التومبلايتات viewcomments_body و/أو viewtopic_body أن يقوموا إجبارياً بالتغييرات المسجلة أسفله لتعمل لديهم خاصية الإخفاء الآلي لجميع مساهمات الأعضاء المطرودين بشكل طبيعي.
1. بالنسبة للمنتديات من نسخة PhpBB 2 :
في التومبلايت viewcomments_body:
Spoiler:
بعد الكود
الكود:
- الكود:
<script type="text/javascript">
//<

سوبر مان- أحلى مشرف عام



الجنس :
دولتي :
تاريخ التسجيل : 10/06/2013
عدد المشاركات : 953
السمعة : 0
نقاط النشاط : 13109
العمر : 25
 مواضيع مماثلة
مواضيع مماثلة» اريد وضع صورة شخصيه لجميع الأعضاء عند التسجيل فى المنتدى
» علبة الدرشة ( Chat Box )
» انذار لجميع الأعضاء ذو الرتب الغير نشطين او متواجدين بقلة شديدة
» شرح عمل عارضة المنتدى + مركز الإشعارات + حذف حقوق عارضة المنتدى
» [ شرح ] السماح للمشرفين بطرد الأعضاء
» علبة الدرشة ( Chat Box )
» انذار لجميع الأعضاء ذو الرتب الغير نشطين او متواجدين بقلة شديدة
» شرح عمل عارضة المنتدى + مركز الإشعارات + حذف حقوق عارضة المنتدى
» [ شرح ] السماح للمشرفين بطرد الأعضاء
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى





